git 提交时自动格式化代码
简单记录一下配置过程,使用 husky、prettier 和 lint-staged,使项目可以在提交代码时自动格式化。
2021-8-31 更新配置方案
不知不觉 husky 已经升级到 v7,eslint 也有所更新所以特此更新一波
依赖简介
- git 代码管理工具
- husky 快捷配置 git 提交钩子,可以在代码提交的各个阶段对代码进行一定操作
- prettier 按照规则对代码进行格式化
- lint-staged 对提交的代码进行进行操作,避免每次都对整个项目的代码进行格式化
- eslint 可以对代码风格进行检查与格式化(格式化部分会与 prettier 有所不同,故推荐先用 prettier 格式化再调用 eslint)
配置
因为配置越来越简单了,所以这里推荐一次性安装所有依赖
npm install --save-dev prettier husky lint-staged剩下的就是执行几个命令,推荐阅读官方文档
这边主要说一下配合 eslint 的使用方式
eslint
eslint 主要还是用来在代码编写的时候,配合编辑器的插件(例如 vscode 的 eslint)进行代码风格提示,因为有一些代码问题是无法自动修复的。
eslint 依旧推荐官方的配置教程。
如果需要对 ts、tsx 进行检测那么你应该还会需要@typescript-eslint/eslint-plugin,@typescript-eslint/parser,eslint-import-resolver-typescript
如果要和 prettier 和谐使用(先 prettier 后 eslint),那么你还需要 prettier-eslint-cli
以下是一批可能会用到的 eslint 依赖
- eslint-config-standard
- eslint-import-resolver-typescript
- eslint-plugin-import
- eslint-plugin-node
- eslint-plugin-promise
- eslint-plugin-react
- eslint-plugin-react-hooks
以下为旧方案,不推荐使用
配置 prettier
prettier 用来进行代码格式化。
- 安装 prettier
npm install --save-dev --save-exact prettier在根目录新建 .prettierrc.json 文件,内容为 {} 即可。主要用作提示其他开发者和 ide 本项目使用 prettier 进行代码格式化
在根目录新建 .prettierignore 文件,配置哪些文件、目录不需要进行格式化
配置 husky 和 lint-staged
husky 用来执行 git 的提交钩子,主要使用提交前钩子 pre-commit,lint-staged 用来过滤哪些文件需要被格式化。
- 安装 husky
npm install husky --save-dev- 安装 lint-staged
npm install lint-staged --save-dev- 在 package.json 添加配置
不需要在命令中添加 git add,因为 husky 会自动执行这一步
{
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,css,md}": ["prettier --write"]
}
}配置完后,git commit 时就会自动格式化了
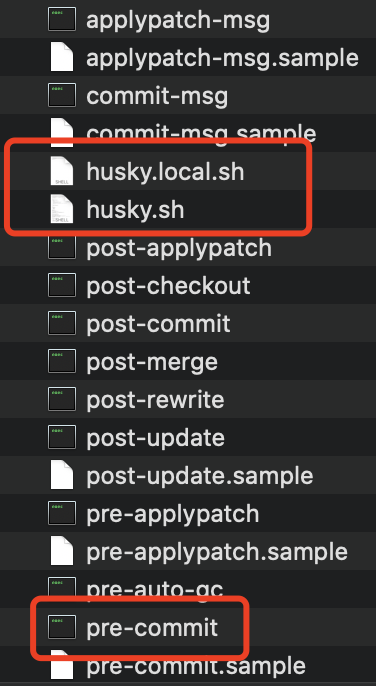
钩子配置文件丢失
有时候会发现钩子不会正常触发,查看.git/hooks 文件夹可以看到 husky 的钩子全没了,只剩下.sample 文件。但是 npm rebuild 也没用。
此时建议将代码备份或者先 push 到远程,然后删掉整个本地项目,重新从远端 clone 并安装依赖即可。npm 不行就用 yarn,相信一下玄学。