为博客添加评论系统
搭建个博客,选择评论系统又折腾了半天,把大部分系统都用了个遍。本文档记录了各系统踩的坑,希望对你做选择有帮助。
文档中的配置说明基于 next 主题 8.2.0 版本。
总体对比
借用知乎同学的一张图,看一下各个免费评论系统的对比

utterances
先介绍和推荐最终采用的 utterances,基于 github 的 issue,所以使用者和评论者都需要有 github 帐号。
如果用的不是 next 主题,则需要按照官网的文档自行植入博客中。
使用 next 主题则非常简单,按照以下流程进行配置即可
- 要自行去注册个 github 帐号,新建一个仓库
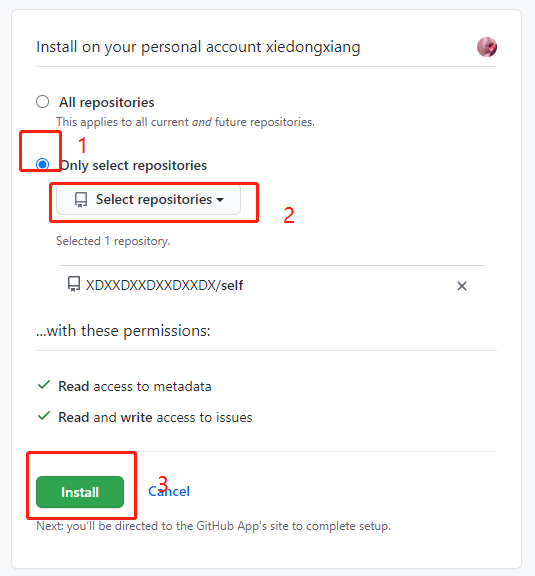
- 进入这个网页,点击安装,对新建的仓库授权即可

- 进入 next 主题的配置文件修改 utterances 的配置
utterances:
enable: true
repo: XDXXDXXDXXDXXDX/blog # 你的 github id + 仓库名
# Available values: pathname | url | title | og:title
issue_term: og:title # issue 的标题形式 推荐使用 og:title
# Available values: github-light | github-dark | preferred-color-scheme | github-dark-orange | icy-dark | dark-blue | photon-dark | boxy-light
theme: github-light # 选择自己喜欢的主题即可缺点是 github 在国内的访问速度比较随缘,有些地方甚至不能访问…
下面是一些用过的评论系统的吐槽,可以选择查看。
valine
一开始用的是valine,除了邮件提示配置比较麻烦,但是总体还是不错的,干净快速。但是 next 主题不支持,只好放弃。如果不考虑主题限制的话,还是很推荐的。
畅言云评
畅言云评是国内搜狐快站的,配置很简单,功能齐全。但是!给我的博客植入了自己的用户系统,这完全不能忍啊,弃之。如果能忍受像广告一样的植入的话,也是可以使用的。
gitalk
gitalk类似 utterances,基于 github issue 的评论系统,看起来不错,但是我的博客部署在 gitee 上,会导致无法正确读取账户信息的 bug,而且需要 github 登陆,有一定的用户门槛。
livere
除了官网速度&加载速度不忍直视(还有可能跑路),其他都挺好。支持各种帐号登陆和评论管理,只要能接受 1s+的加载速度,选这个就好。
配置也很简单,查看生成的 web 代码,将其中的 uid 拷贝到主题的配置中即可。
登陆的过程中遇到了网站 jquery 下载失败导致登陆不成功的问题,如何你也遇到了这个情况可以参考我这篇文章:使用 fiddler 修改响应实战(垃圾宽带运营商真的把我整吐了)。