fiddler 修改响应实践
在选择博客评论系统的过程中,遇到了两次访问的网站使用的 jquery 下载失败导致网站功能不能正常使用的问题,故尝试修改请求让网站恢复正常。
开始
如果是为了了解如何修改响应,可以直接跳到最后一节修改响应
本文主要解决livere的官网登陆问题。
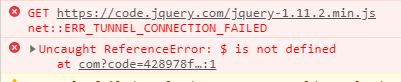
进入官网后,点击右上角进行注册,然后点击登陆,可以看到控制台报错:

可以看到是jquery加载失败了,导致登陆不成功。
在排除了是 DNS 解析和墙的问题之后,决定直接修改响应让网页正常获取到 jquery。
配置 fiddler
首先需要到官网下载 fiddler,点此前往
若是直接访问 fiddler 的官网首页去找下载页,注意区分 Fiddler Classic 和 Fiddler Everywhere,我们需要的是 Fiddler Classic,Fiddler Everywhere 个人觉得打开又慢还需要登陆,很不好用。
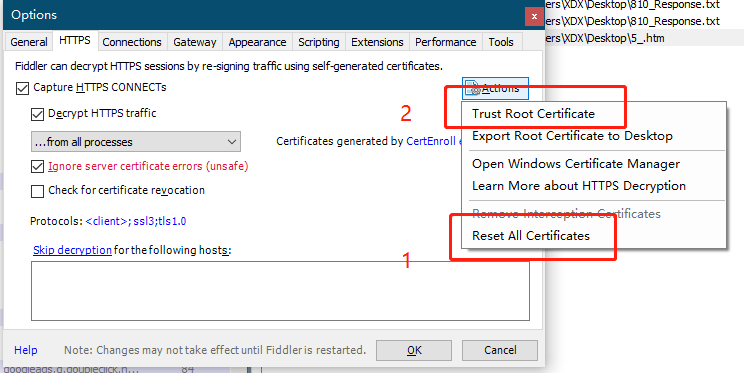
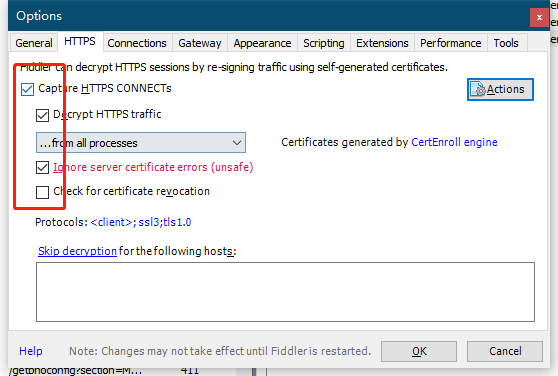
配置 fiddler 拦截 https:Tools -> Options -> HTTPS
- 重置所有证书和信任根证书证书,点击左上角的 Actions,按照顺序点击按钮,有弹窗则一直确定就好

- 勾选拦截 https 相关的配置

配置完后即可正常拦截 https 请求了
分析请求逻辑
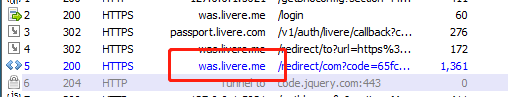
回到官网的登陆页,输入信息点击登陆,可以在 fiddler 的面板中看到,在获取 jquery 之前有另外一个请求

将该请求(双击选中请求)的响应解密可以看到是一个 html


所以推测登陆的逻辑就是在 iframe 中加载一个 html(该 html 去请求 juery),然后再将登陆结果返回给主站。所以只要修改该 html 加载 jquery 的地址就好了。
修改响应
首先找一个可以正常返回 jquery 的 cdn,例如https://cdn.bootcdn.net/ajax/libs/jquery/1.12.1/jquery.js
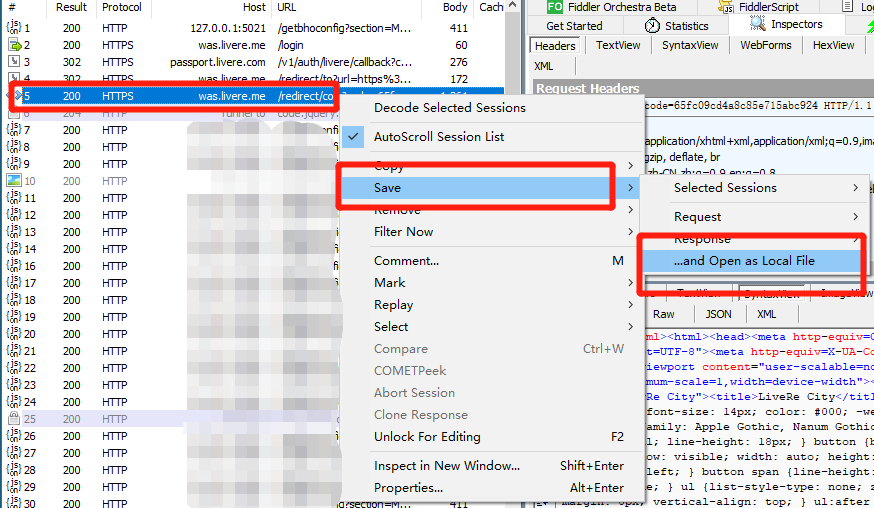
然后在 fiddler 中选中刚才的那个请求,右键保存并编辑响应

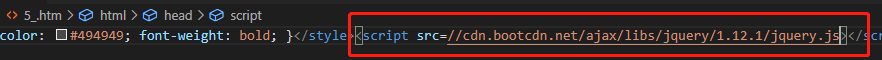
在打开的编辑中,找到 jquery 的位置,将其替换为可用的 cdn

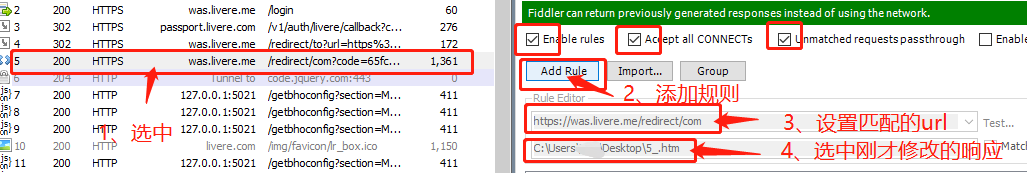
然后到 fiddler 中添加自动响应规则,选中右边的 AutoResponder,按照下图进行配置(三个红框先不用开启)

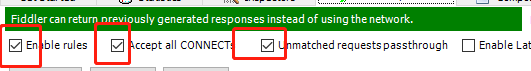
最后重新回到刚才的登陆页面,在点击登陆之前,在 fiddler 中开启自动响应,把图中的三个选项都要勾上,这三个按顺序分别是
- 开启自动响应
- 允许所有链接
- 没有匹配到规则的请求直接放行

然后再点击登陆,可以看到页面已经正常登陆进去了~

通过该方式,修改其他请求也是 OK 的~
神仙运行商有段时间连 github 都不让我上,真的服了…